the UX Playbook & Playsheet
A collection of step-by-step activities to help players plan and design better products.
Playful & Successful
“Product Managers don’t realize what UX is needed or what it constitutes to do say, a redesign and this (Playsheet) shows the tasks needed and explained it in a visual manner.”
Madhumitha Reddy, Senior Product Owner.
The Problem
As described in the previous story, ‘UX in Agile Process’, I carried out some research to understand both Product Owners (POs) and Designers (UXDs) needs and expectations.
Responses from the survey showed that 21 POs were concerned with the uncertainty of the current status and future direction of their products since they felt they “lacked resources, context and time” to discover the problem. Furthermore, in response to ‘how they think UX Designers could help them achieve better results...’, the majority replied “spending more time with users doing research to ensure needs are addressed”.
Group interviews with designers, taught me that their key challenge was not having enough time to explore the problem while being pressured to design solutions quickly. The 20 Designers’ skill set was in fact underutilized as the majority rated higher confidence in design skills (wireframing, information design etc..) than in other skills and activities, such as, generative research and concept testing. The chart below displays such findings.
The chart shows the most to less and least commonly used skills by the 20 designers.
proposed solution: A UX Playbook
Following a few discussions over the results, my manager and I concluded that a UX Playbook should be written. There was no other documentation in the company which explained the user-centered design process nor detailed narration of the UX Design and Research activities performed along such a process.
The following assumptions were made for the Playbook;
a) it will help increase Designers’ potential as current skills are polished while new ones are learnt, producing better product outcomes.
b) it will help Product Owners understand the full breadth of what a UX Designer can do and in understanding the value make time for more UX activities particularly, at the beginning of the project.
c) Solidify and mature the partner relationship between PO and UXD.
defining the playbook
I re-introduced the user-centered design process by providing designers and product owners with a 5Ds framework (discover, define, design, develop and deliver) based on the original four one (discover, define, develop and deliver) introduced by the Design Council UK. I then identified plays that allowed players (POs and UXDs) to achieve the key milestone for each of the 5Ds in the framework.
concept testing the framework & plays
Being the producer of the weekly UX Studio, I took the opportunity to test the categorization of the plays which I had identified for each phase of the 5D Framework (above). In so doing, I also tested the choice of names for the phases (Discover, Define, Design, Develop, Deliver) and the plays. I grouped the designers into five teams and gave them a stack of cards, each with a play name written on it. I then gave each team a project scenario. Given the scenario, the team had to choose and pin up the plays (cards) they think they would have used along each phase to achieve each key milestone along the project (descriptions of the phases).
Results showed that the naming of the phases generally met my original labels; a team also added ‘Delight’ while another team added ‘Monitor and Measure’ to the final ‘Deliver’ phase. Overall the categorization of the plays for each milestone given the intended scenarios, also met my expectations. Below are some takeaways I learnt about the plays;
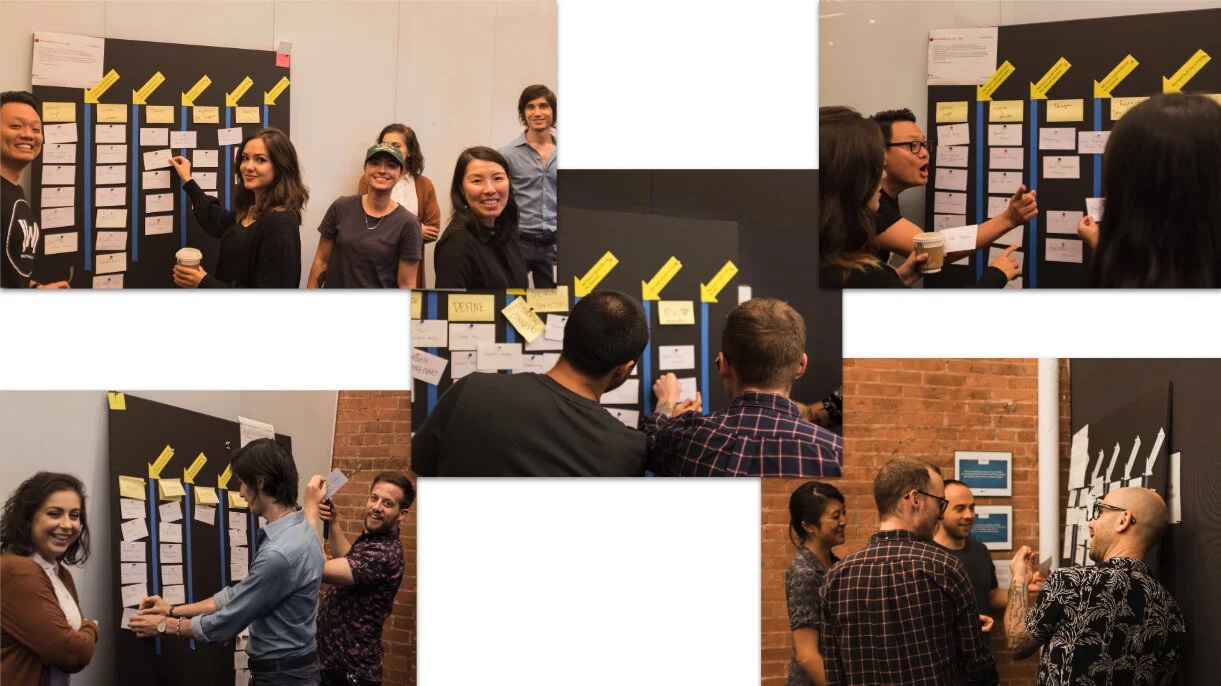
Concept testing the Playbook with Designers during a UX Studio session; lots of excitement, discussion and juggling of cards!
Key takeaways;
More plays needed to be added to the current list.
Plays could be performed more than once at various phases throughout the project.
The order in which the plays would be carried out would defer depending on the context of the project.
Some plays might not strictly fall into specific phases; some could happen in between or at an earlier or later phase, such as concept testing.
competitor review
Given the encouraging results from concept testing, I needed to start writing each play. Not knowing exactly where to start I reviewed a few competitors’ playbooks. A number of companies especially, software, consultancy and design agencies had already ventured in writing and publishing their UX playbooks online. The following were a few that inspired me;
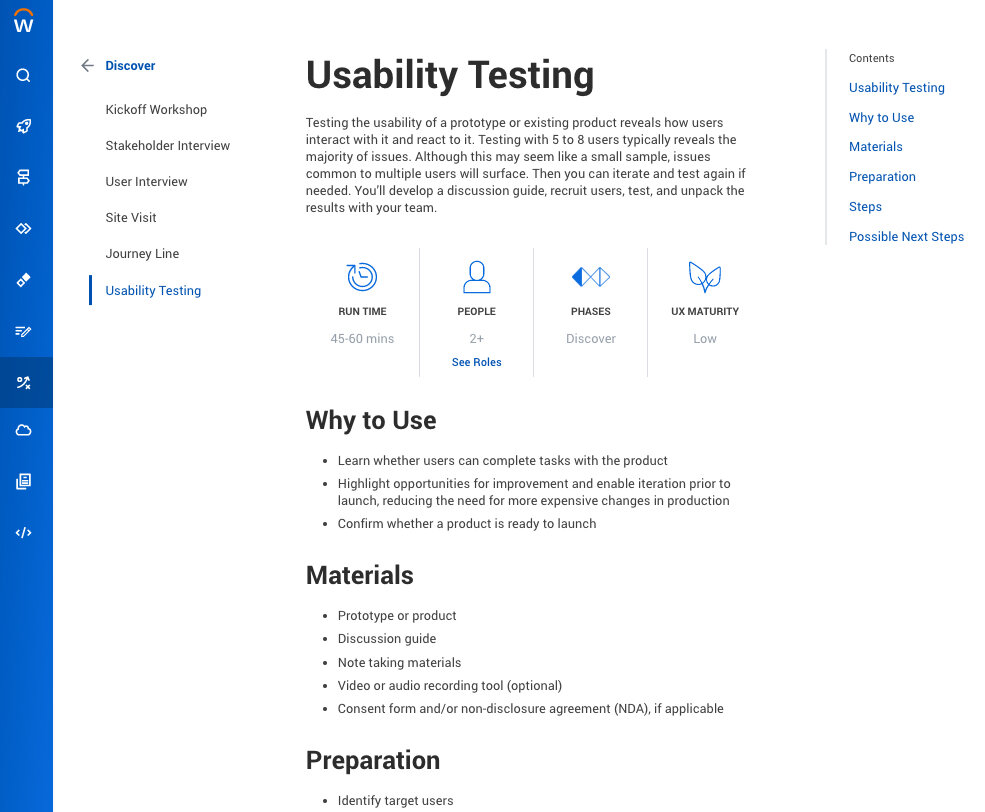
Workday - clean navigation and well balanced information presentation.
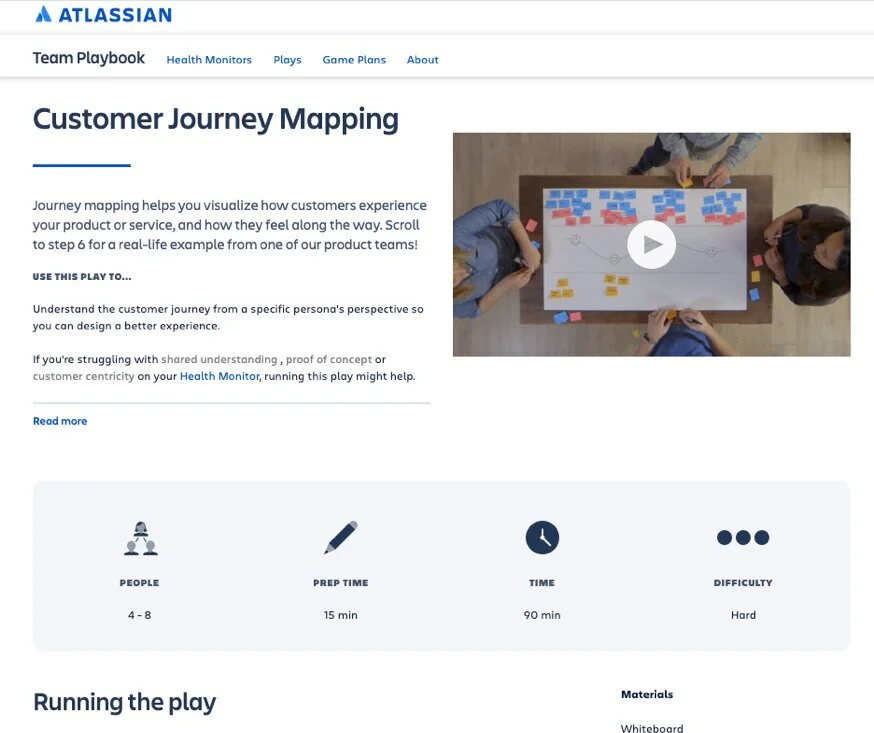
Atlassian - well written including use of iconography to showcase play’s components.
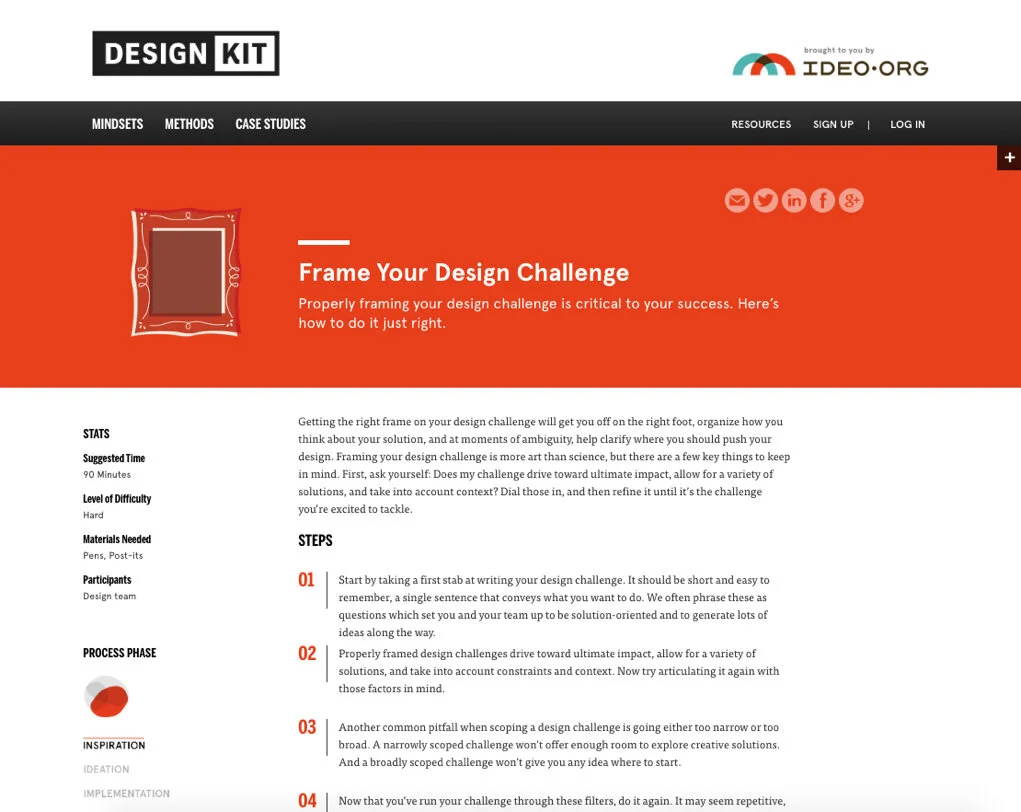
IDEO - robust content and structure.
Notion.so - very visual with a sense of fun.
Writing the playbook
I followed DesignOps Lead at Pandora, Dianne Que’s advice, about the Playbook… “don’t let perfect get in the way of better.” I would have liked to build a snazzy website for The Playbook, but since that would have taken a long time to build, I had to start with a quick, cheaper and accessible way, for both POs and Designers to start benefiting from. I first wrote and edited the plays in Google docs, then published to Confluence; a content space the entire organization had access too.
Publishing the Playbook in the organizational shared work space met the first two assumptions made for this Playbook project; (a) helped designers to try activities they were not as not as confident with by following the plays and (b) raised awareness of what UX is about and the value it could bring to Product projects.







the Playsheet - the playbook as a planning tool
Writing plays is one thing, getting the players to use them, is another. I need to come up with something practical that would at least allow Designers to practically apply the plays to the projects they were working on. A new designer who had just joined the team and shared a method he had been using in his previous job; a simple diagram that showed the activities performed to complete a project.
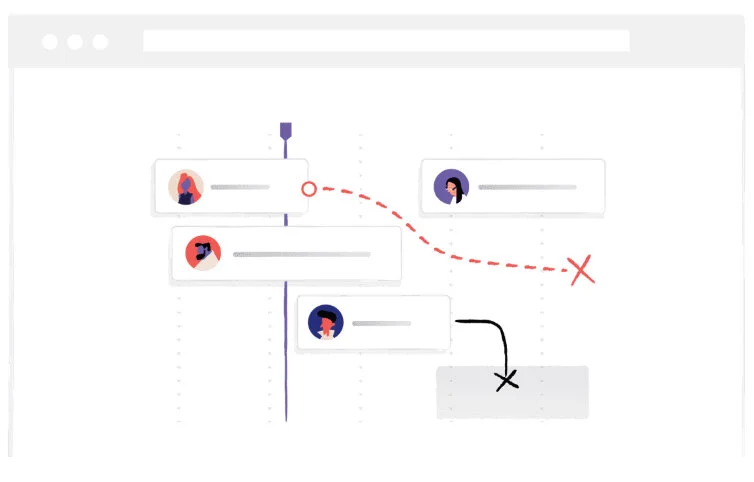
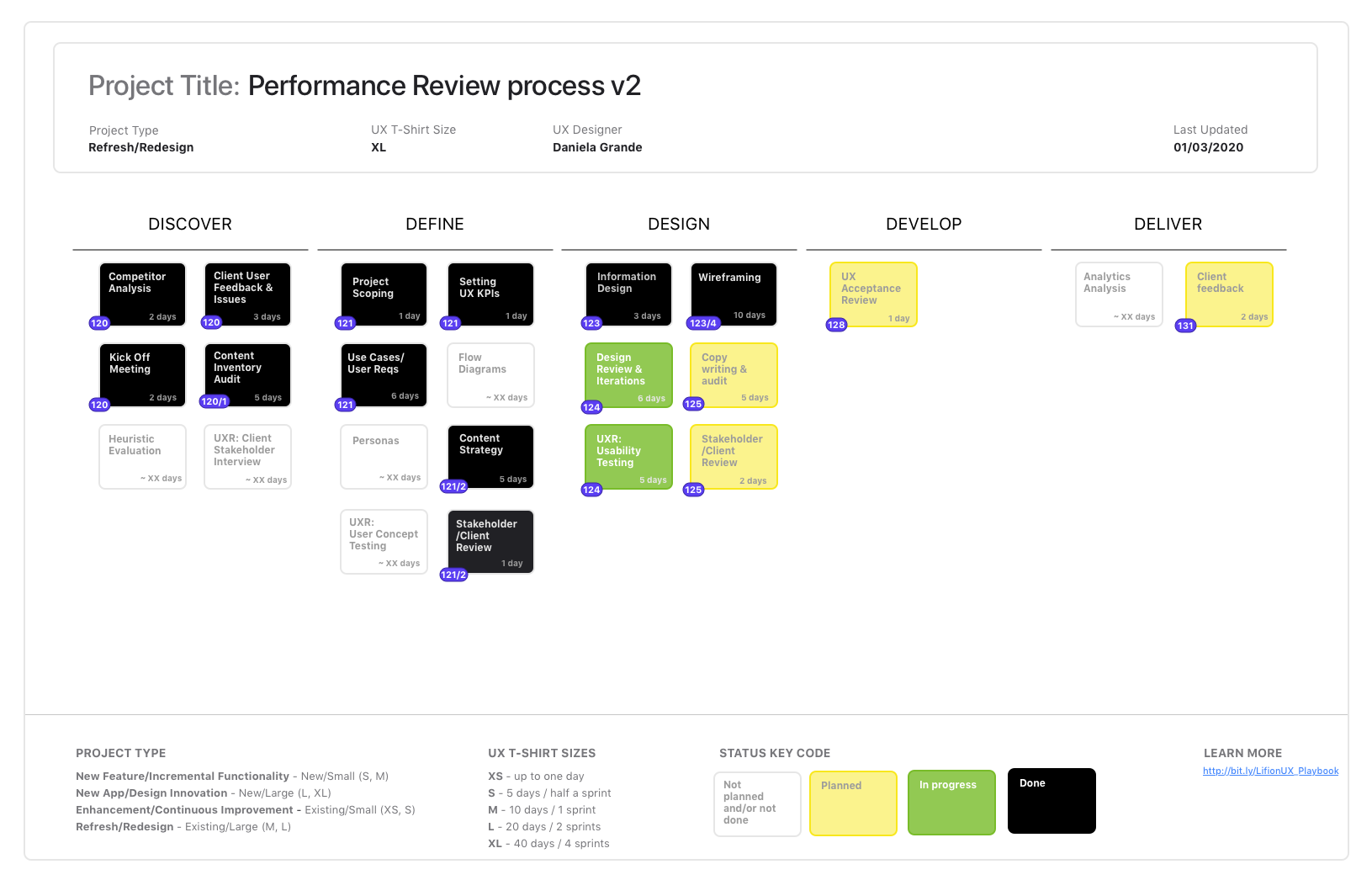
I decided to give it a shot and created a template in Sketch (see below). The template allowed designers to choose the plays they think they needed for the project, which means, they could plan activities along the 5D framework. Then, as they moved along the project mark the done ones vs. those in progress.
The above is an example of the template displaying ‘done’, ‘in progress’ and ‘planned’ activities as well as any intended ones (in white). The purple pills are sprint numbers in which the designer performed or planned the activities.
user testing the tool
I organized another Studio to test this concept. I let the designers download a version, have a play with it then share thoughts about it. The template was well received; designers agreed that the ‘Playsheet’ would be a useful tool for them to plan projects and showcase their intentions as well as status, with their Product Owners.
UX Designers trialing the Playsheet during Studio.
Measuring success
The Playsheet played a kick starter to validating the second and the third assumptions; help Product Owners understand the full breadth of what a UX Designer can do and make time for more UX activities which would in turn, solidify and mature the partner relationship between PO and UXD.
The following feedback was shared by a designer working with her PO;
Provides a timeline aspect; shows when UX Designer is working on what and when it’ll be done.
The Playsheet provides a better visual than Jira to see what is happening or should be, and when.
It helps designers with their sprint planning organize overlapping tasks across multiple projects.
Last, but not least here’s a quote from a Senior PO that justifies the Playsheet in a sentence;
“POs don’t realize what UX is needed or what it constitutes to do say a redesign and this shows the tasks needed and explained it in a visual manner.”
Madhumitha Reddy, Senior Product Owner.
On the other hand, designers and their leaders started seeing the benefits of the Playsheet. Here’s a quote that summarizes the feedback received from the five UX Leaders;
“Core UX has primarily been using the Play sheet to sort out UX activity planning and justify the lead time they need to their POs. It’s come in great use for us so far, and it helps to ramp the UXDs up in how to plan properly.”
HR Core Design Lead and Manager of four UXDs.
Below shows a few applied examples of the Playsheet by designers. Interesting to note that some designers started to add it with the rest of their designs (wireframes) in Invision Freehand, while others used Google Slides to show case their plan as well as report and one showed me the first drafted version on a whiteboard before then creating a digital copy.






next steps….
Having validated the three assumptions of this Playbook project, with writing the Plays as well as creating the Playsheet for planning, I endeavored to treat these as continuous objectives by taking the following actions;
Organize workshops for POs and UXDs to teach them a few of the plays, particularly those around the Discovery and Define phases of a project.
Work closely with the Research team to produce Research Camp - bi-weekly sessions that taught research methods and methodology to both UXDs and POs and anyone else in the organization how wanted to learn more about research.
Offer variations of the Playsheet to accommodate UXD and POs needs and levels of planning particularly, teams which are remotely located.
Work on a dedicated Playbook section in the UX Design System website, taking it to the next level from Google docs and Confluence. [Update as of November 2020; the Playbook was launched on the website and considered to be the foundational Playbook for ADP at large].